
GAME JAM – Turned
What is Turned ?
Turned is an action melee combat prototype made within 40 hours for a game jam.
Concept
The player must defeat the original vampire that turned him into a vampire. The player will have to fight the vampire’s minions in order to reach him.
Features
The game features the following :
- Orbital view camera (using Cinemachine)
- Unity Navigation mesh
- simple detect/follow/attack AI
- Simple melee combat system with auto-lock
- A “suck blood” health regeneration mechanic
My roles
I made this game alone and spent time with :
- Game design
- UI design
- Level design
- Art direction
- Combat design
- Programming
- Modeling/Texturing
Tools used
I used for this game:
- Unity Engine
- Houdini
- Photoshop
- My smartphone for audio recordings (LG G6)
- Audacity
- Trello
I took some ressources from:
- Mixamo
- Freesounds
Where can you try it ?
You can try it in your browser by following this link : https://inoms.itch.io/turned
Below you can find the devlog splitted in a few parts.
DEVLOG
Part 1 – Planning
The most important skill to have for game jams is the ability to asses how long it takes to add any feature.
I worked on two game jams games before. As it was my first time doing it fully alone, I failed to asses the time i’ll have to spend doing art.
From the very moment when I decided to go for this game jam (the day before it’s starts), I started planning and gathering my resources.

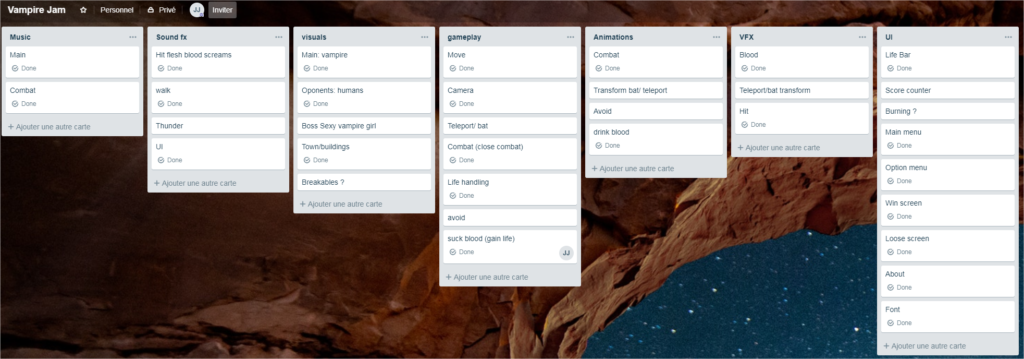
I started by creating a board on trello (any other planning tool such as paper and pen might suffice). In this board I tried to keep as few items as possible to make a game I believe on.
By the end of the jam, I still had a few items not done.
With the vampire theme, I was free to use any human character as a base. I took one from www.mixamo.com and customized it within Houdini.
For sounds, I made the ones I could and the rest was taken from freesound .
I never tried to do a Third person action/combat game => Let’s do it (after all it’s a game jam, for fun !)
As I joined the game jam at the last moment, I had no team, and no artist => Let’s prove that learning to use SideFX Houdini was the right choice (and yes it was !)
So, I had to :
- make the gameplay
- implement the animations in game
- make the environment props
- change the textures of the mixamo characters I took
- make the level
- create/implement sounds
- make a menu/win/loose screen
- make an intro cinematic
All in 6 days (I couldn’t work on it on Sunday).
That let me plan like this (in order of priority):
- Gameplay prototype : Player interaction/camera
- Gameplay prototype: AI
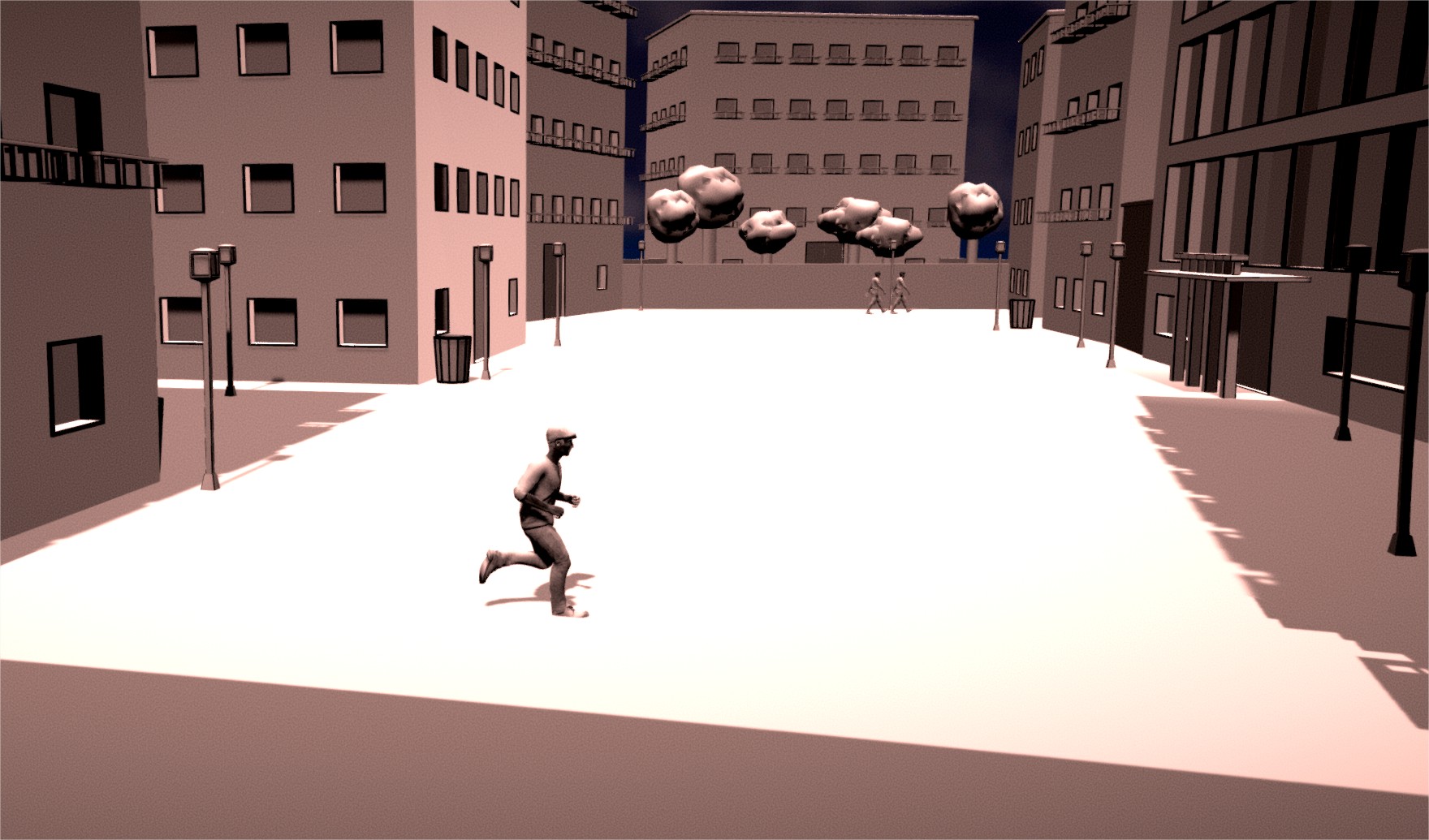
- Environment : 4 buildings (at once thanks to Houdini) , 1 tree, one trash, one street light.
- Level design
- Sound implementation
- UI implementation
- Menu/Win/Loose screen
- About/controls UI
- Introduction sequence
I had to drop two things because of the time I spent trying and failing to implement a free flow like combat:
- A level boss
- One game mechanic : The ability to dash/teleport as a bat near an opponent.
Part 2 – Prototyping
The game core mechanics I planned to implement has 2 states :

Free move : when not in combat, the player can run everywhere.

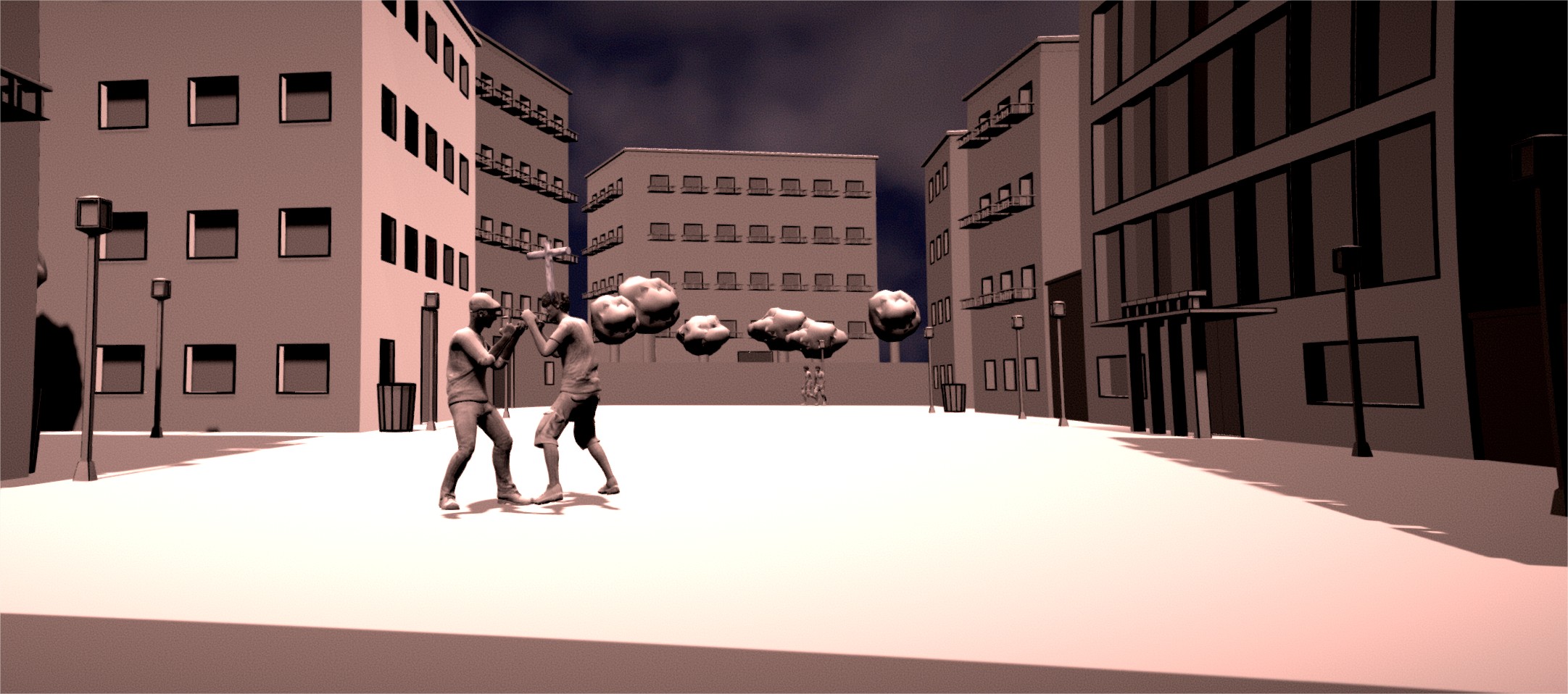
Combat move : the player front is selected enemy. movement freedom is lost until all enemies are down.
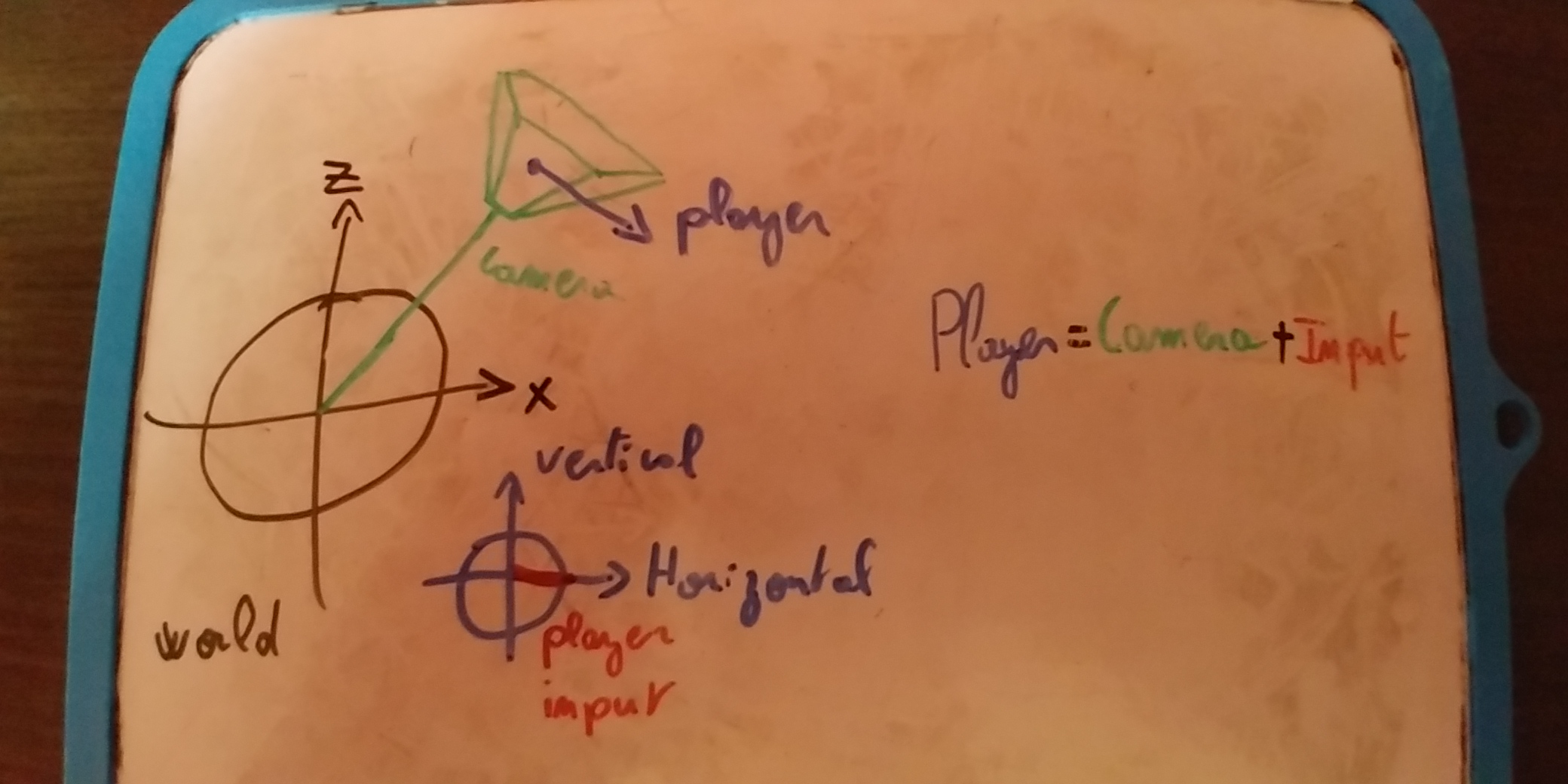
On free move, the controls are standard. I used root motions from the Mixamo animations to move the player forward and implemented a little geometry to make the move depend on the camera angle.

My first component is the MovementController. As it uses the camera angle, it was developed in parallel with the implementation of the wonderfull Cinemachine camera system.
To make the game enjoyable by people who doesn’t own a game controller, I’ve set two sets of inputs, keyboard+mouse and game controller.
At this stage, the game is composed of a Player with a MovementController component. The Player script will have in charge to keep track of the player states like “inCombat” that will activate the free movement controls or the in combat ones.
Sadly, I didn’t complete the combat movement system, it’s still buggy when you try to move around, or toward, the enemy.
Part 3 – AI
I wanted to implement a free flow like combat system (Yes… I didn’t foresee the complexity of such systems…).
To do that, I put in place two entities :
- The Enemy : handle all the “not in combat” AI
- The Director : take control of all “in combat” enemies to deliver a less messy combat experience (not everyone hitting and running everywhere)
The main idea was to make enemies take turns.
I implemented a timer with a random limit (from .3 to 1.2 secs) that triggers one of the enemies action.
This system helped a lot with the messy “all hitting together melee combat” I got when enemies were alone.
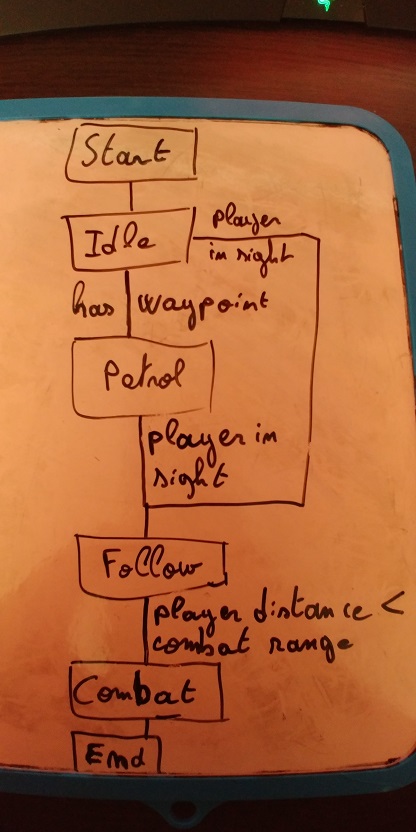
So we have 4 states for enemies:
- Idle if there is no waypoint defined
- Patrol if they have waypoints and no player in sight
- Follow if the player have been seen
- In Combat if the player is close enough => The Director is now in control

The enemies movements are handled by Unity build-in navmesh system . This makes harder the fact to avoid the feeling of the AI gliding on the floor because I don’t use root motion here and animation speed can be a little off sync with actual movement.
Part 4 – Menu
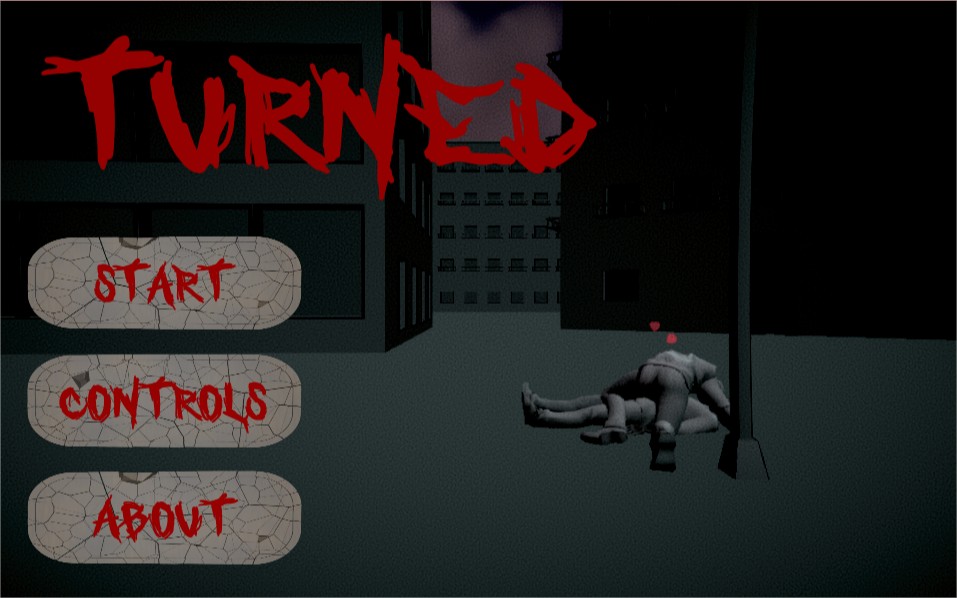
I like 3d scene menu with animations. So I worked on one for Turned !
I wished to implement a few things within the menu :
- A start button
- A controls button to allow the player to check for the controls from within the game
- A about button to display the main informations about the game and to give credits to the sources i used.

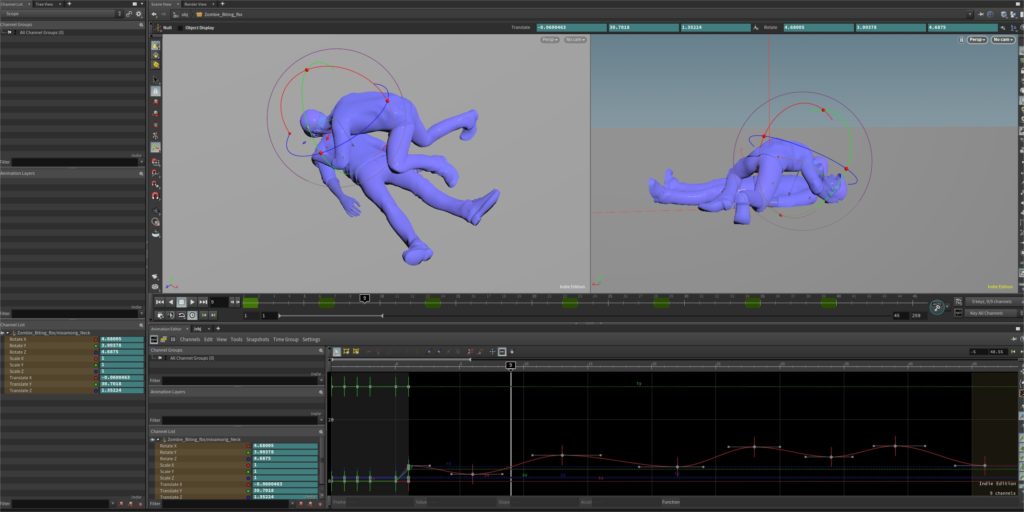
The trickiest part was the little Vampire biting animation. I took an animation from Mixamo that I customized to my needs but the process was low and painful to a newcomer like me.
I tried to do this within Houdini before exporting the fbx to Unity.

Part 5 – Introduction
I wanted to make a funny little introduction for my game so I took 2 hours to make a little sequence using Cinemachine and Timeline.
All the sounds are recorded with my smartphone and synced with the action using Timeline.
I made a quick storyboard with 5 images to illustrate the fact that it will feature a bat sneaking through a window to discover that the player character was in town and that he is a vampire before flying to tell his master about it.
So the goals of this scene were:
- To introduce the fact that the player is a vampire
- To show the level layout from above
- To show the direction to take to go to the boss as the bat is going there

I found it pretty successful to introduce a backstory. But the fact that just after the player was thrown away in the streets to combat humans was too harsh.

Part 6 – The end
As the time ran out, I had to make a final build for WebGL and discover that some of my lighting wasn’t taken into account in WebGL.
So I made a few adjustments before releasing this prototype.
What went right ? Wrong ? What I’ll do next time ? You can read it in the Post Mortem that will be available soon.
What do you think?